准备软件:HbuilderX或VsCode,这里用VsCode演示
准备工具:node、npm,百度搜索 下载并安装
以下部分细节不通用,仅适用于我的客户
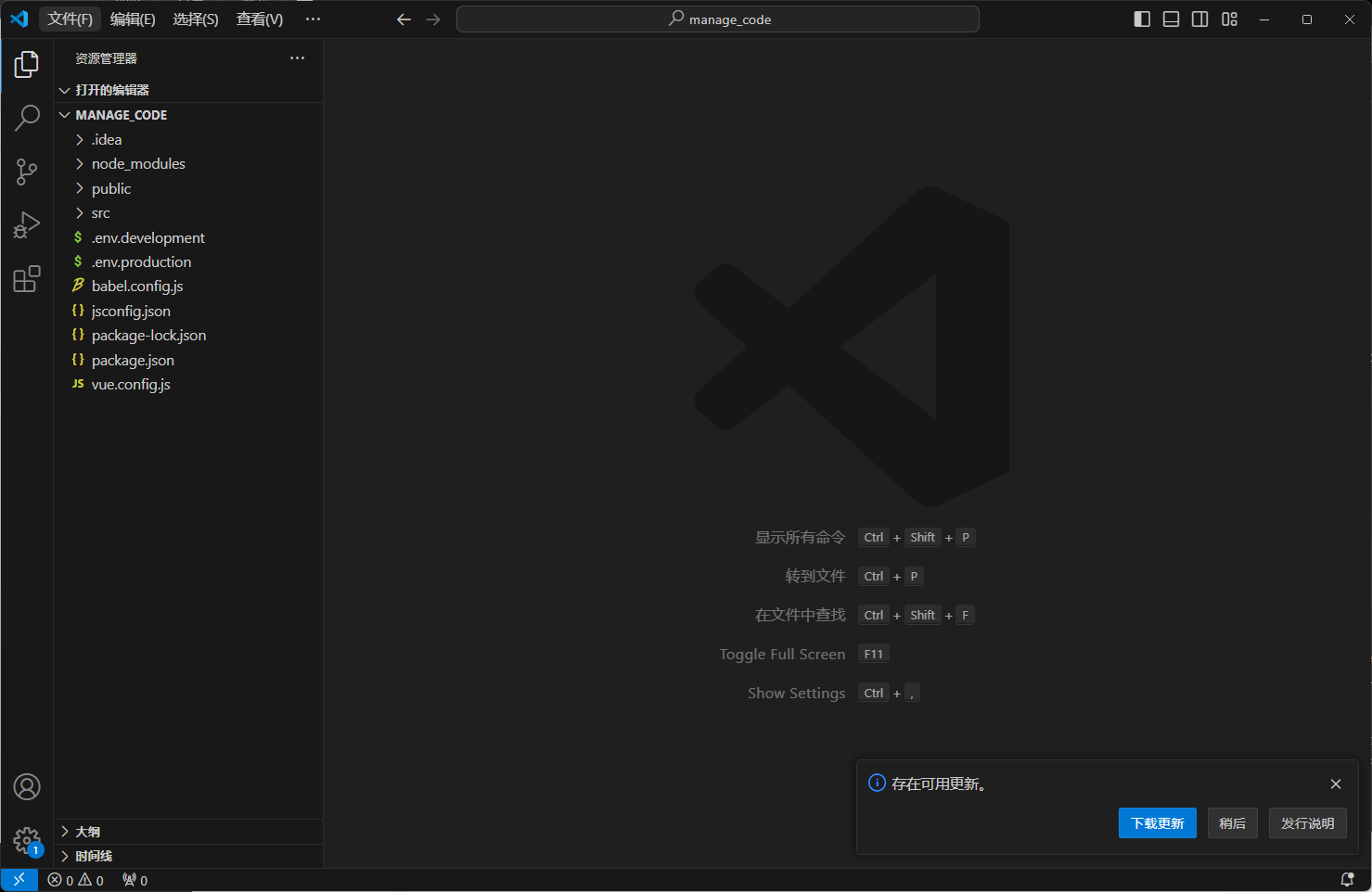
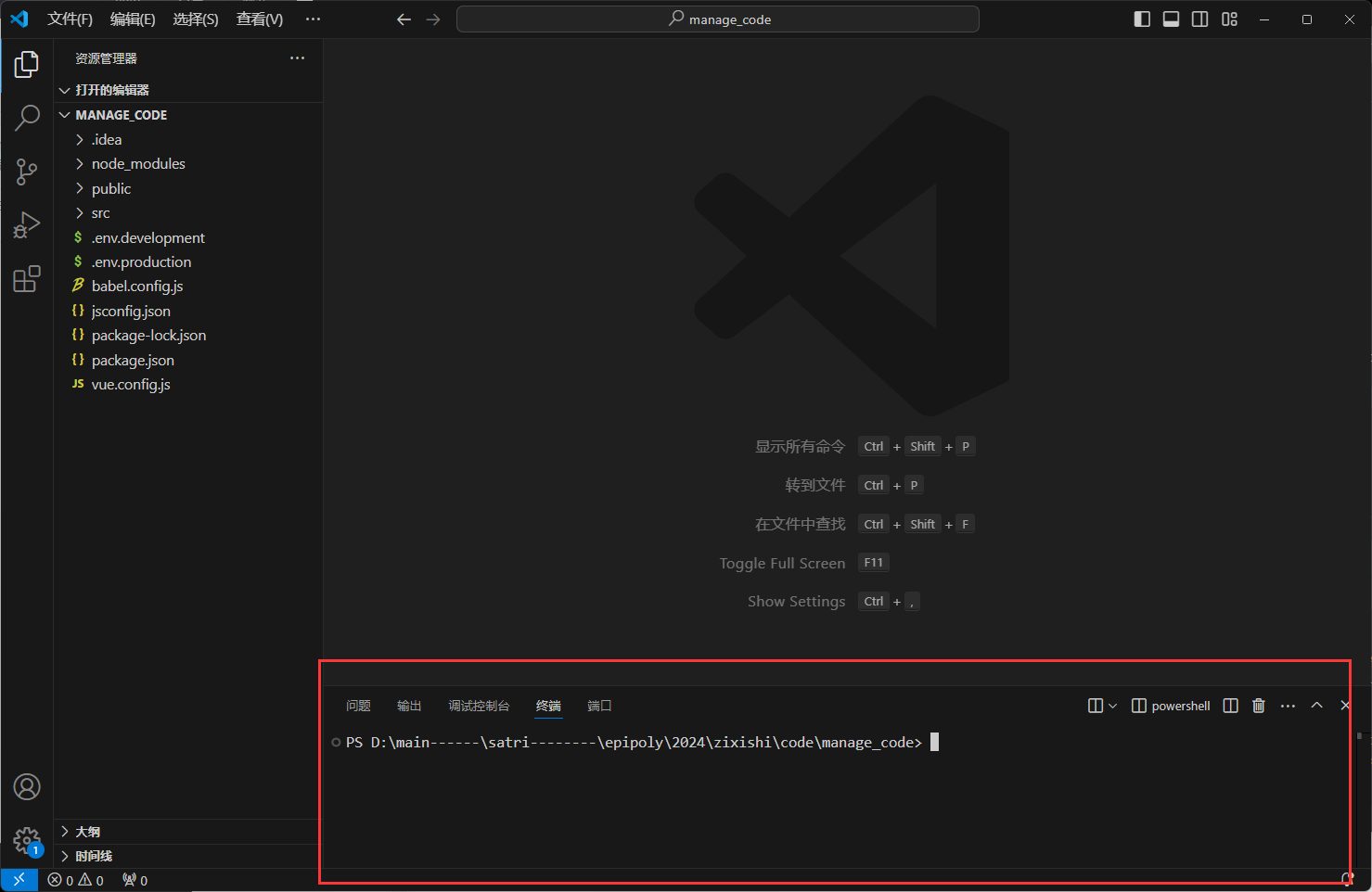
步骤一、打开项目
直接把项目的manage文件夹拖进来,或者点击左上角的文件,选择打开文件夹

快捷键Ctrl+Shift+**(**是esc下面那个键)打开终端

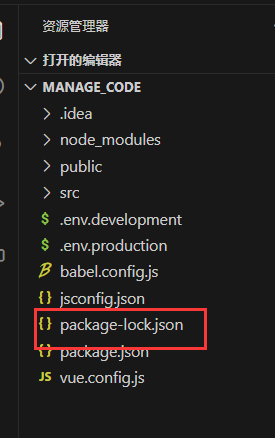
如果目录中存在package-lock.json,把它删掉,如果不存在跳过这步

输入npm install。如果配置过程中出现任何npm的bug,可以看我其他博客,都有解决方案,百度也很全,npm很方便但过于灵活,或导致一些边边角角的小问题。

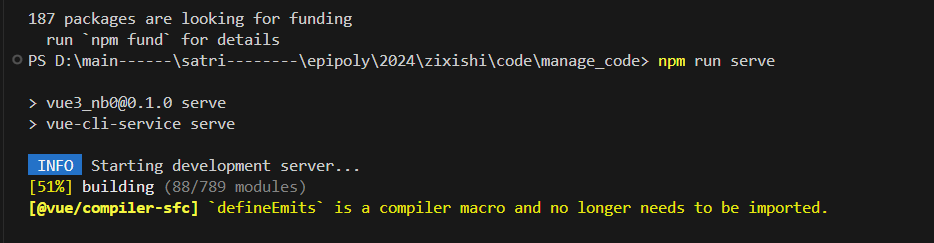
输入npm run serve
等待启动前端:

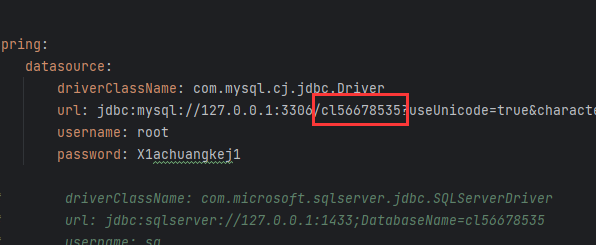
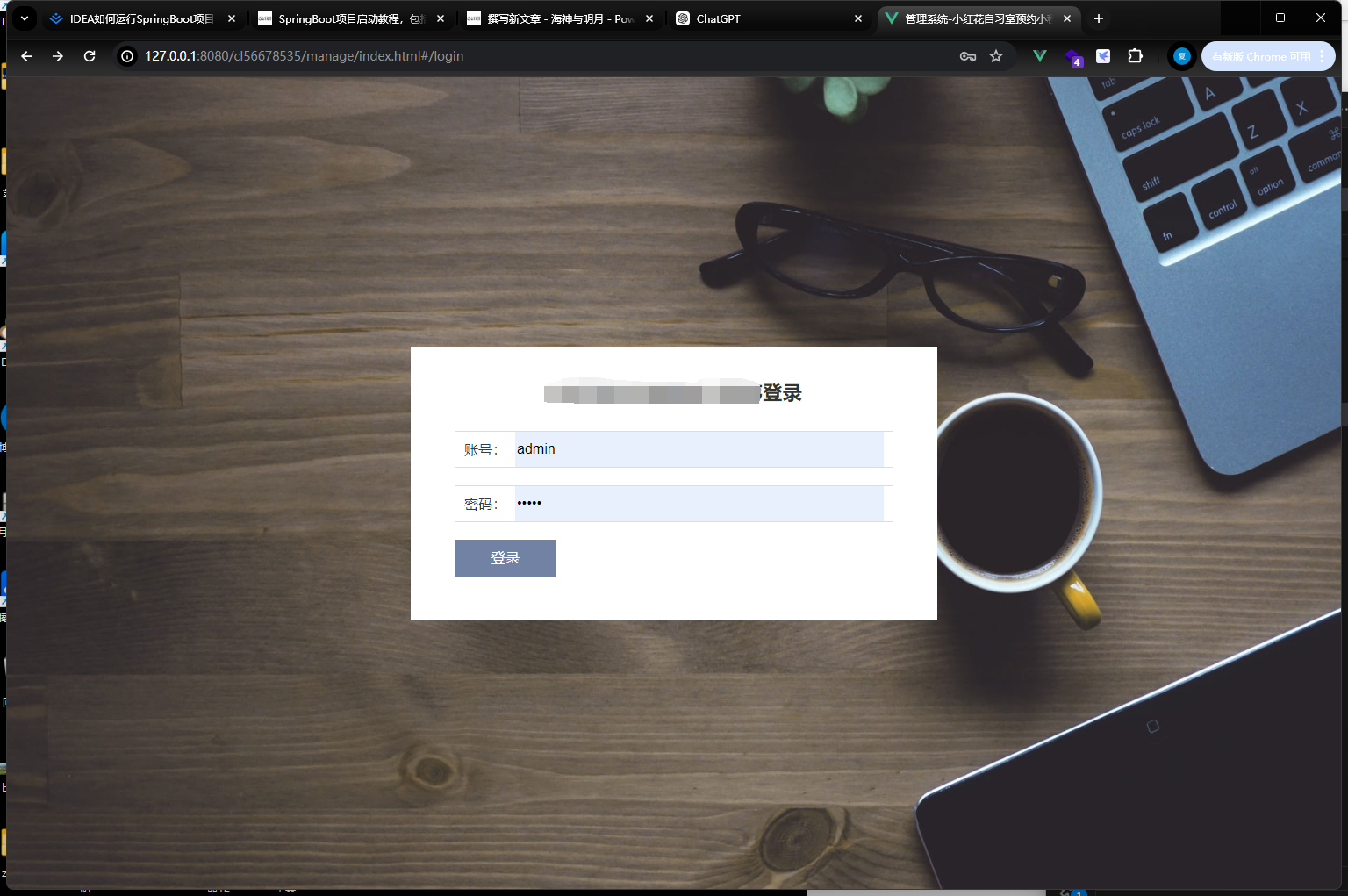
启动成功后浏览器打开http://127.0.0.1:8080/项目编号/manage/index.html#/login,这里的项目编号替换为对应的springboot后端那个编号